HTML
Tips
好きな色からカラースキームを考えよう(選んでもらおう)
ホームページを作る時、色をどうやって決めていますか? 2016/04/24現在のこのサイトは、 ベースカラー=(黒) ■■ #1f2024、 サブカラー=(白) ■■ #f8f7f8、 キーカラー=(緑) ■■ #99cc33を使って作られています。 色が多すぎるとうるさくなるし、少なすぎると見づらくなります。このページでも3色を使いながら、罫線だったり、囲みだったり3色の同系色を何種類も使っています。 PhotoShopを開いて色の濃淡をメモする? CMYKとRGBとWebセーフカラーを数字だけで調整出来る? いくつかのWebサービスを使ってカラースキームを助けてもらいましょう。
カラースキームとは
コトバンクさんによると、こんな意味です。
カラースキーム【color scheme】
色彩計画。色のもつ心理的・生理的・物理的な性質を利用して、まとまりのある雰囲気を作るなど、目的に合った配色を行うための設計。建築・インテリアやウェブデザインなどでいう。
そもそも選んだ好きな色がサイトに合っているのかとか、考えだせばキリがないのですが、細けぇことは気にしない!以下のサイトを使って、色を見ていきます。 今回、色はWebセーフカラーの16進数で調べていますが、参照元ではrgbaで選ぶ事もできます。Webセーフカラーは#000000(黒)から#999999までの数字と#aaaaaaから#ffffff(白)までの16の数で表します。
参照元:
ベースカラーと文字色を考える
ベースカラーと文字色が違う場合はママありますが、今回は同じ。読み易さを考えたら白地に黒字で良いのでは?と思うかもしれませんが、果たしてそうか?
googleやYahooで文字の多いページを見ても、実は白地の上にあるのは黒文字#000000ではありません。色の差が大きすぎて目が疲れたり、文字が太く潰れて見える事があります。
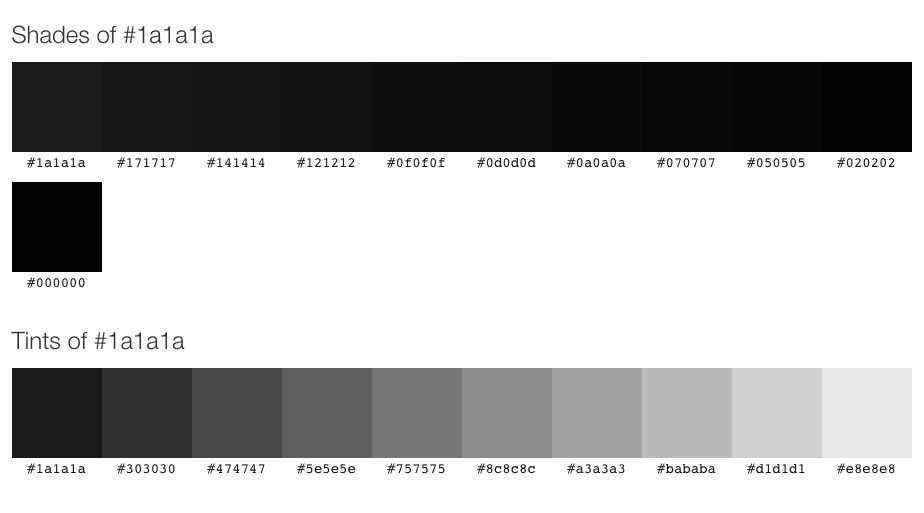
最初はちょっとだけ黒より明るい#1a1a1aで調べてみました。

1段目…あなたの液晶は区別がついていますか? 私はかろうじて左から3個目と4個目が違うかなぁ...くらいで、それより右は2段目(#000000)と区別が付きません。 もし#1a1a1aをベースカラーにするなら、影は#000000を使わないと見えない可能性が高いです。逆に明るい方は色々使えそうです。もう少し色を明るくしてみます。

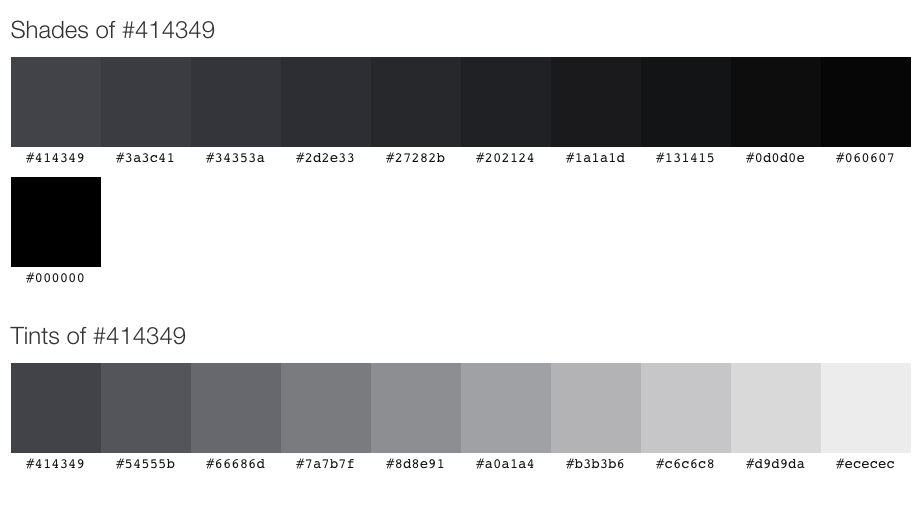
1段目の濃淡も真ん中から少し右くらいまで区別が付くようになっていませんか?黒との比較もよく分かります。 これくらいでも良い気がするけど、もう少し明るい方がよいかも...と思い、さらに明るくしてみます。

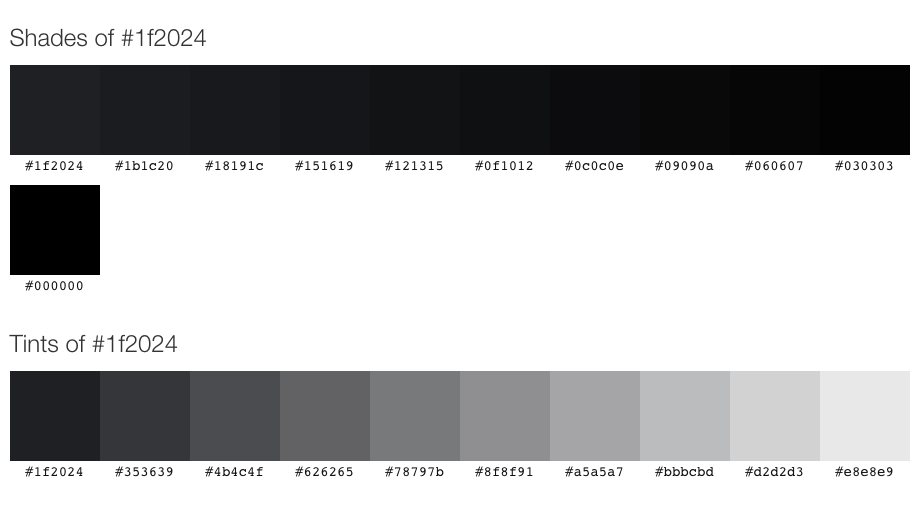
1段目は右端まで濃淡が判ります。ただ暗い方のチップでは気にならないけど、明るいチップを見ると...これグレーですよね? 明るすぎると読みづらいし地色に使う場合は締まりもなくなります。今回はグレーではなく黒と認識出来る色を使いたかったので、#1f2024を文字色にしました。
キーカラーと色相を考える
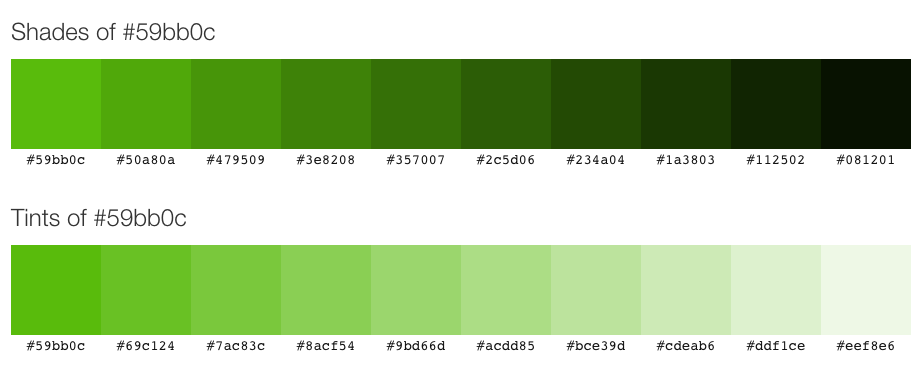
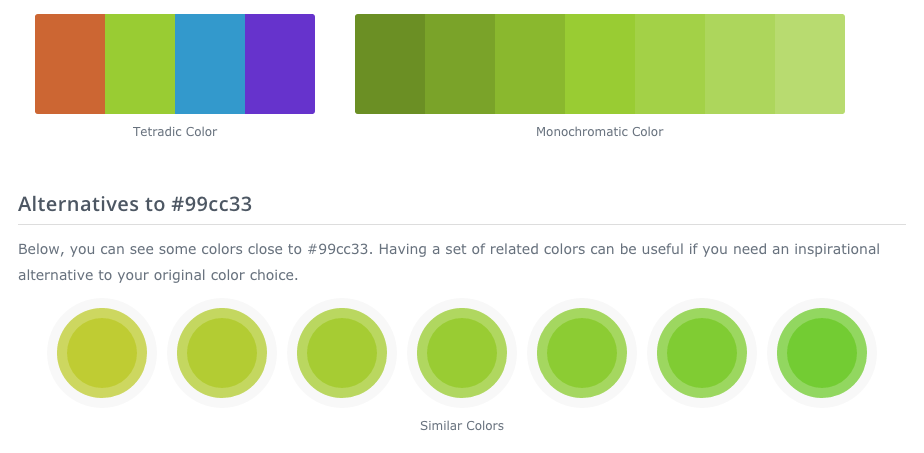
緑を使うというのは最初から決めていたのですが、緑は青味と黄味の強弱で印象が大きく変わるので、上で紹介した2つのサイトで方向性の異なる色味を表示させています。

キーカラーを決めたときと同じで暗い色と合わせた場合と、明るい色と合わせた場合の印象が大きく変わらない色を探して行きます。

最終的に白文字も黒文字も乗せる事が出来て、白文字でも視認性が保てる範囲で暗すぎない色、冷たすぎない色として#99cc33を選びました。
サブカラーと背景色を考える
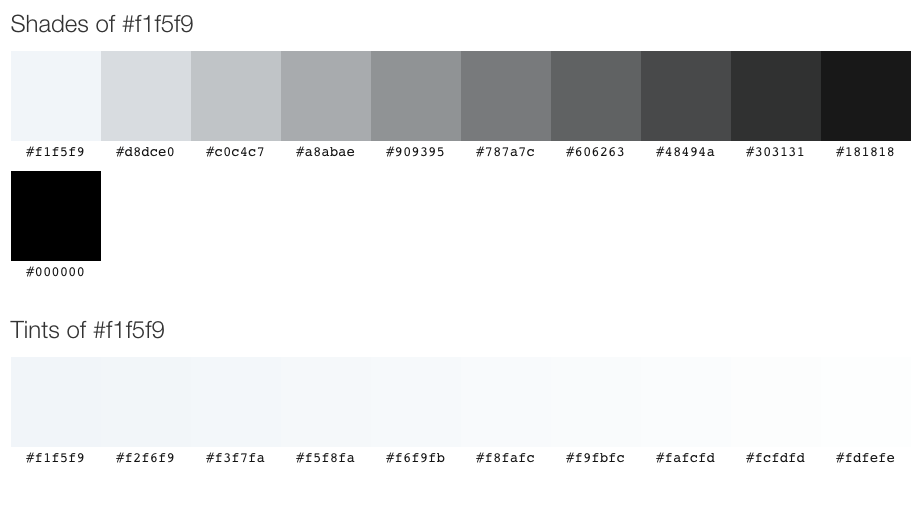
背景色は白を使っているサイトも多いですし、そもそも白を明るく感じるくらい明度の高い液晶だと細かい色は飛んでしまうのですが、 適切な輝度で見る事ができるなら、薄く色の入っているものの方が読みやすく感じます。 これは、現実の世界で真っ白なものを、他の色の影響を受けない場所で見る事がほどんどないからだと思います。

上記は青みがかったグレーですが、最終的には青にも黄にも寄せずに#f8f7f8無彩色に近い色を選んでいます。 他のどんな色の影響を受けても良い色であるとともに、精度の低い液晶で見た時に、青みがかったり、黄ばんだりするのを避ける為です。
まとめ
上記で選んだ3つの色と他に表示された濃淡を影や罫線、地色に使ってまとめています。色が少ないと寂しく感じるので、どうしても色を増やしてしまったり、
目立つ色、強い色を選んでしまいがちですが、自分の好きな色を検索して、カラースキームを調べてみると、合わせやすく使いやすい色の候補を見つけてくれる助けになります。
また、#000000とシャープと16進数×6を直接検索するとgoogle先生が色を教えてくれるので、数字と色の組み合わせがなんとなく判ってきたら、色々調べてみるのも良いかもしれません。